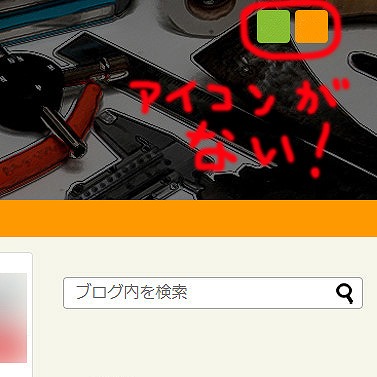
WordPressのテーマを最新版にアップデートしたら、FeedlyとRSSのフォローボタンのアイコンが消えてしまいました。
![]()
アップデートする前までは下のようなアイコンが表示されていました。
![]()
各記事の下にあるフォローボタンも同様に表示されなくなりました。
![]()
Contents
クロムの「キャッシュされた画像とファイル」を消去したら直ります。
普段使っているGoogle Chromeで見るとアイコンが消えたのですが、Edgeで見るとちゃんと表示されています。ブラウザによって見え方が違うというのはどういうことなんでしょ?
私のようなWordPressビギナーにとって、こういう問題が発生すると大変です。原因究明から問題解決まで、時間が掛かって仕方ありません。
テーマをアップデートしたら問題発生
WordPressのテーマはSimplicity2(の子テーマ)を使っています。親テーマはver.2.1.0を1年前にインストールして以来、そのまま使っていました。今回、初めにver.2.4.0iにアップし、問題無かったので、最新のver.2.5.7に上げたら前述の問題が発生しました。
![]()
テーマのアップデートはFTPで、新しいファイルにフォルダごと上書きする方法が早くて簡単かと思います。私はFileZilla ClientというFTPソフトを使っています。エクスプローラーでサーバーを覗くような感じで、アップロード/ダウンロードできるので簡単です。
![]()
wp-content/themesのディレクトリにsimplicity2のフォルダがあることを確認したら、PCにダウンロードした最新バージョンを解凍し、simplicity2のある右下の枠にドラッグ&ドロップするだけです。同名のファイルは全て上書きするようにチェックを入れておけば、10秒かそこらでアップデートは完了します。
アイコンが消えた原因
問題の原因を探るのは骨が折れます。検索しまくって、やっと良い情報が得られました。
上の記事によると、どうもsimplicity2/webfonts/css/font-awesome.min.cssが読み込まれていないのが原因のようです。
![]()
simplicity2/webfonts/cssを見ると、font-awesome.min.cssの上にfont-awesome.cssというのがありました。
PCにダウンロードしたテーマファイルを見てみると、最新の2.5.7にはfont-awesome.cssがありません。ってことはfont-awesome.cssが何か悪さしているのかも?
![]()
![]()
![]()
font-awesome.cssを削除し、font-awesome.min.cssのみ残しました。
Chromeのキャッシュを削除したら直った
念のため、Chromeのキャッシュをクリアしたらアイコンが表示されるようになりました。
![]()
![]()
別のPCで見てみたら・・・直っていないじゃん!
別のノートPCで確認すると、アイコンは消えたままでした。でもこちらもChromeのキャッシュを削除したら直りました。となると、font-awesome.cssの有無はアイコンが消える問題とは全く関係ないのかもしれません。
もしもこの記事の下にあるフォローボタンのアイコンが消えていたら、Google Chromeの設定画面で、「キャッシュされた画像とファイルを消去」のみチェックを入れて消去すれば、アイコンが元通り表示されると思います。消えたままでも問題無いですが、興味のある方はお試しください。それにしても、発信する側では対処できず、受信する側にキャッシュの削除を求めるしかないっていうのは何か腑に落ちないです。
それとは別に、WordPressログイン中に表示される「こんにちは、〇〇さん」の右にある人型のアイコンが白くなってしまいました。こちらはキャッシュを消去しても戻りません。
![]()
大した問題ではないですが、気持ち悪いです。どうすれば直るんでしょ?



コメント
私の閲覧環境ではいつもと変わらず何の問題も無くアイコンが表示されています。
oink!さんの記事は普段はFireFoxで観ていますが、改めてChrome、IE11、Edgeで観てもアイコンは表示されています。
取り敢えずご報告まで。
色んなブラウザでチェックしていただき、ありがとうございます。
問題なしということで、安心しました。
あぁ・・消えてますね
あとでキャッシュ削除してみます
消えてますかぁ。
すいませ~ん<(_ _)>。
アイコン消えてました(FireFoxで観ていま~す)
でも、使ったことないし使い方もわかんないし
指摘が無ければ、このまま使っていると思います
閲覧には問題ないですよね・・・ど素人ですみません。
消えてますかぁ。
多分キャッシュの問題だと思います。
表示が変なだけで、何かが壊れるといった事は起きないはずです。
そのうち勝手に直るかもしれません。
追試:
[紙copi Lite]に取り込んだ情報を表示するとアイコンは色のみ表示されます。
しかし、[紙copi Lite]内のファイルを上記の各種ブラウザへ送って開くと、何事もなかったかのようにアイコンは正常表示されます。
ブログ内の下記構文に関連した処理が何か異なるのでしょうか。まるでわかりません。
span class=”icon-feedly-logo”
span class=”icon-rss-logo”
関連の構文表記は投稿時に消されてしまいました。
mytoshiさん、何度もありがとうございます。
何がどうしてこうなるのか、私にはさっぱり分かりません。
┐(‘д’)┌
こんにちは。
トラブルの原因究明、なかなか大変ですね。
私の環境では、FireFox、Chrome、internet-Explorer、の3種でページを開いてみましたが、いずれもアイコンは正常に表示されていました。(いずれも Windows10 環境です)
いずれもキャッシュ等は一切手をふれない状態で、最初から完璧にアイコン表示されていました。
こういう問題の追及は、必ずしも原因が一つとは限らないと思いますので、実害が余り無い場合にはスルーするのも一つの手だと思います。余り参考にはならないかも知れませんが、以前に Excel のマクロが動かないトラブルを調査した時に『 Excel のバージョンにより問題が発生するだけでなく、Windows との組み合わせによっても問題が発生する場合が有る』という事が判って、完全解明は諦めた…一つ一つ対処療法的に対応する事に…
という事例は知っています。この場合だと、例えば Windows とブラウザの組み合わせによって発生するトラブルなんて、ITエンジニアの方でもないと難し過ぎる問題ですよね?案外と WordPress 側の今後のアップデートで問題点が取り除かれる…なんて事も有るかも知れません。(私の場合には、楽観主義&面倒くさがりな性格なせいも有ります)
ご報告ありがとうございます。
こういうのは、見る側で実害がなければスルーでいいと思うのですが、書く側からすると、おかしな状態のまま放置する訳にはいかないです。
キャッシュ系のプラグインが入っていると良くないという話なので、そういうのは全部無効にしました。私自身が見て正常なので、これ以上の事を何かをすることは無いですが、ボットがデータを収集していけば勝手に解決するのかもしれません。
Wordpressの人型アイコンは相変わらず真っ白のままです。*゚Д゚)