WEBサイトの表示を速くしようと思い、WordpressのテーマをCocoonに変更したのですが、そう簡単には高速化できませんでした。設定を弄っている最中に起きた不具合とその解消方法、未解決な事などを記事にまとめておこうと思います。

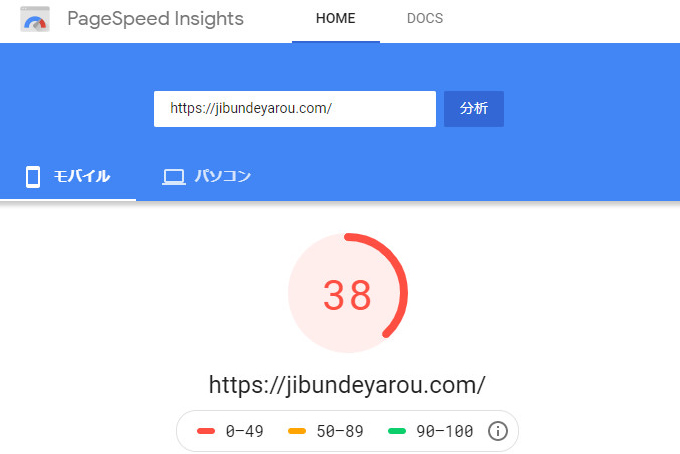
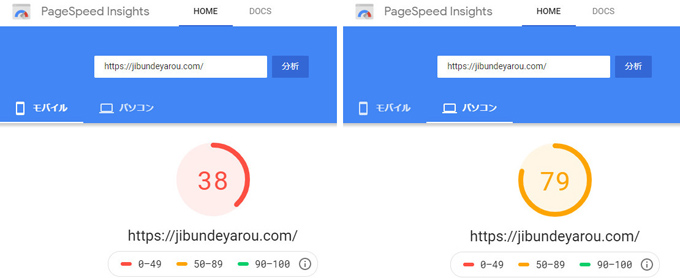
高速化の方策を何もしなかった時はPageSpeed Insightsの数値が38)と低かったです。
Contents
Cocoonとは
WordPressの無料テーマです。無料でここまでできるのは凄いと大評判です。

ちなみに以前までは同じ作者(わいひらさん)のSimplicity2を使わせていただいてました。テーマをSimplicity2からCocoonに変更した第一の理由はサイトの表示を高速化できる(という記事を読んだ)からです。
高速化のために
高速化のために私がやったこと
- サーバーのPHPを7.1モジュール版に変更(移設)
- テーマ[Cocoon]をインストール
- 設定を弄る時はWAFをオフにする
- 高速化設定をひとつずつ有効にする
- プラグインをひとつずつ有効にする
- 画像を最適化する
PHP7.1モジュール版に変更
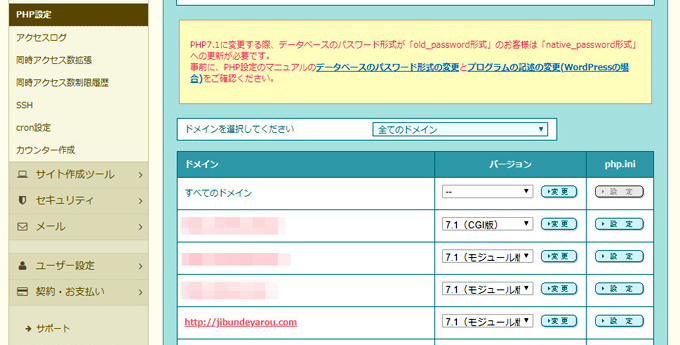
私が使っているサーバーはロリポップです。速さについての評判はあまり良くないですが、安いのが取り柄です。PHPのバージョンをここで一番新しい7.1モジュール版に設定します。

ただ、私が借りているサーバーは仕様が古くて7.1CGI版しか使えず、7.1モジュール版が使えるサーバーに「移設」してもらう必要があります。問い合わせ欄から移設を依頼し、移設希望日を決めた後、約一週間後に移設が完了しました。移設作業時間は10分前後です。

ロリポップのPHP設定画面で7.1(モジュール版)にして設定保存します。
Cocoonをインストール
Cocoonをインストール後、マニュアルに従って高速化の設定をしていきます。

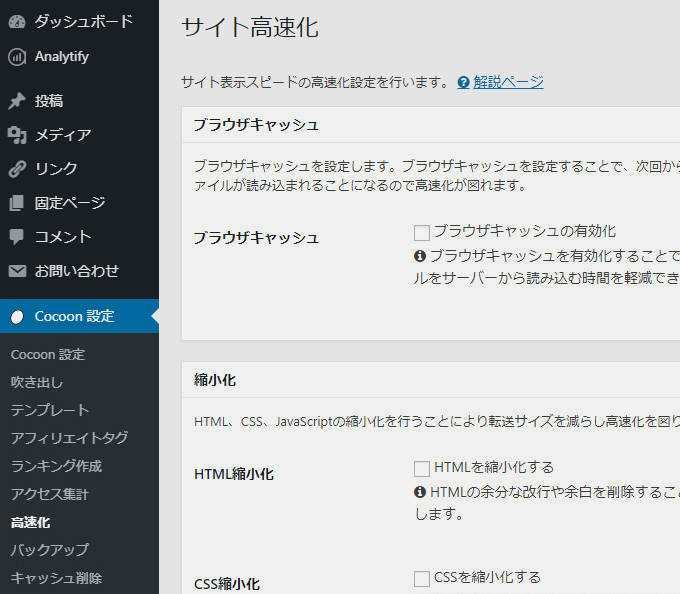
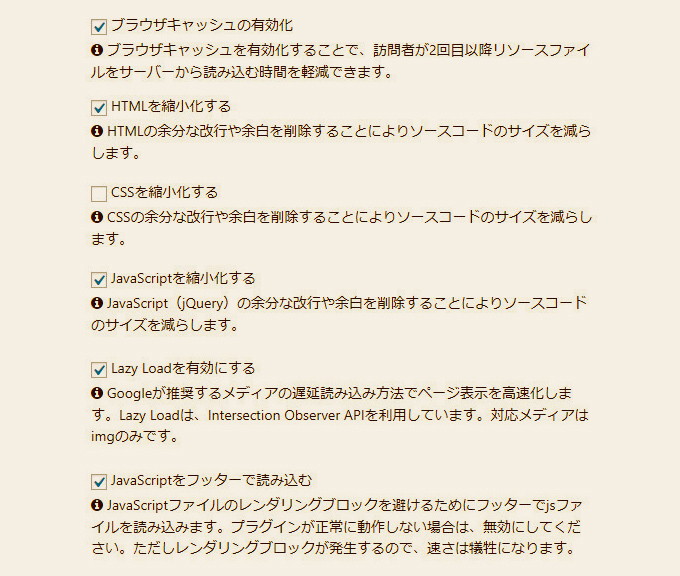
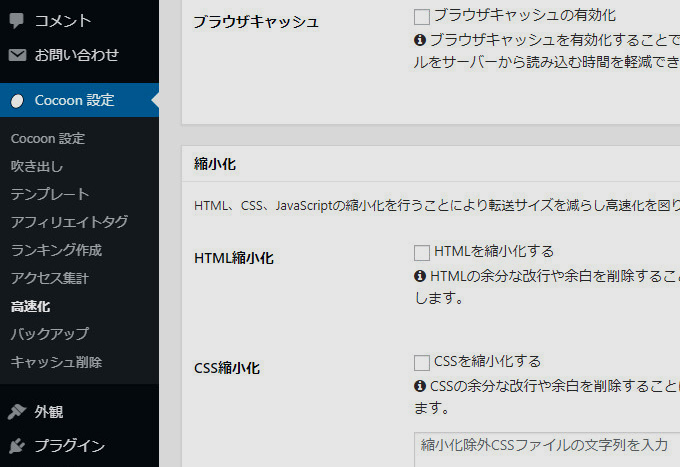
[Cocoon設定]→[高速化]で上から順に、□にチェックを入れるだけで、WEB表示速度をアップできるとのこと。

しかし、全部を有効化すると、WEBサイトが真っ白になるという現象に遭遇しました。
WAFをオフにする
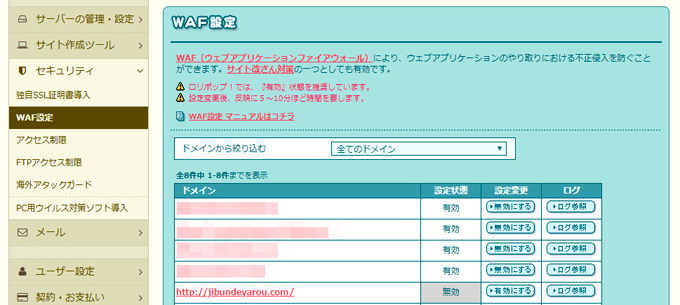
WordPressのテーマなどを弄る時はサーバーのWAF (Web Application Firewall)を無効にしておかないと、設定を保存できません。

ロリポップでの設定方法は[有効にする/無効にする]のボタンをクリックするだけです。有効のままだとWordPressで保存ボタンを押した途端、403 Errorとなってしまいます。

高速化設定をひとつずつ有効にする
全部を有効化すると、WEBサイトが真っ白になるので、ひとつずつ確認しながらONにしていきました。その結果「CSSを縮小化する」以外はONにしても問題ないことが分かりました。

一応上の状態(「CSSを縮小化する」だけ無効)では問題なく使えます。
プラグインを一つずつ有効にする
主要なプラグインを一旦無効にしてから、「CSSを縮小化する」を有効にしました。その場合はWEBサイトが真っ白になる不具合は見られません。プラグインを一つずつ有効にしていって、どれをONにしたらWEBサイトが真っ白になるかを確認しました。
その結果、Download managerを有効にすると画面が真っ白になることが分かりました。
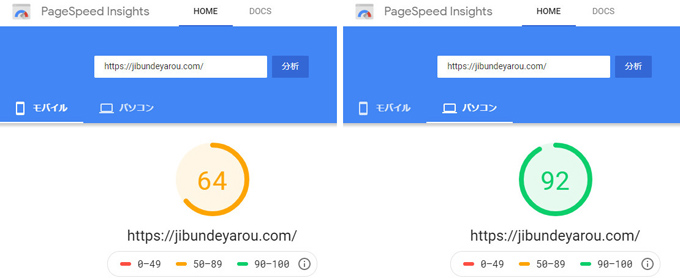
逆にいうと、Download managerを使わなければ「CSSを縮小化する」を有効にできます。PageSpeed Insightsで「CSSを縮小化する」をOFFとONにした場合を比べてみると
CCSを縮小化[OFF] モバイル:43 / パソコン:79
CCSを縮小化[O N] モバイル:64 / パソコン:92
「CSSを縮小化する」の効果は大きいです。モバイルで1.5倍近く速くなりました。
画像を最適化
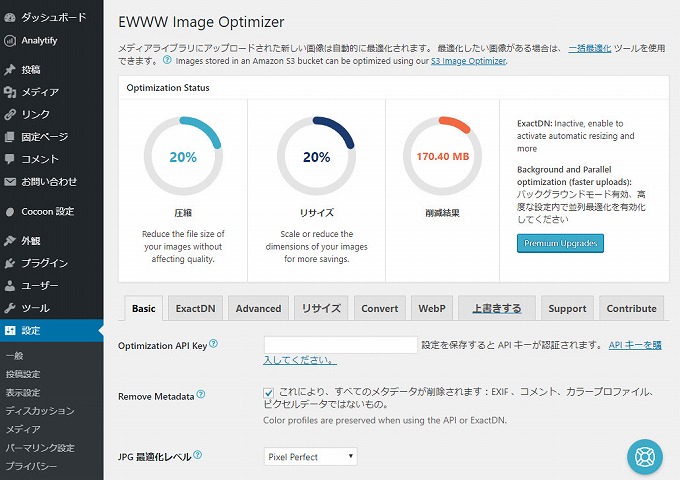
プラグイン[EWWW Image Optimizer]をインストールして画像を最適化します。

既にアップロードした画像は一括最適化できます。今後新たにアップロードする画像は自動的に最適化されます。

メールで無料のAPIキーが送られ来るので、画像500枚だけは有料版レベルに高圧縮できます。それを使い切った後は無料版の緩い圧縮レベルで最適化されるようです。
PageSpeed Insights
高速化を何もしなかった時のスコア

高速化を何もしなかった時は、モバイル:38 パソコン:79というスコアでした。
Cocoonの高速化を有効にした場合

高速化を有効にすると、モバイル:64 パソコン:92と、だいぶ速くなりました。
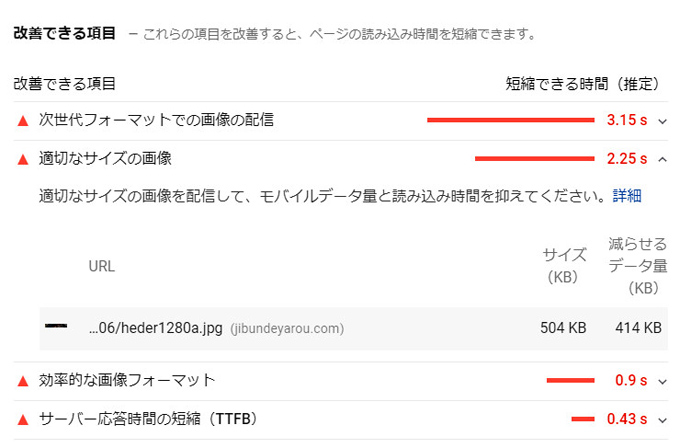
モバイルの方をさらに速くするには「次世代フォーマットでの画像配信」と「適切なサイズの画像」を弄れば改善できそうです。

画像サイズを減らしてみました
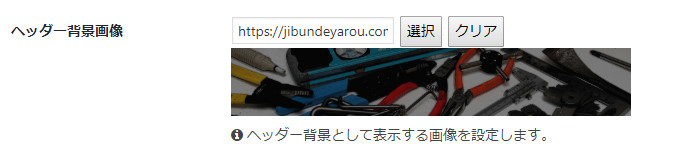
ヘッダーに使っている画像サイズが2500pix近くあったので、これを1280pixに減らしました。コレによって画像のデータ容量は504KBから146KBに小さくなりました。

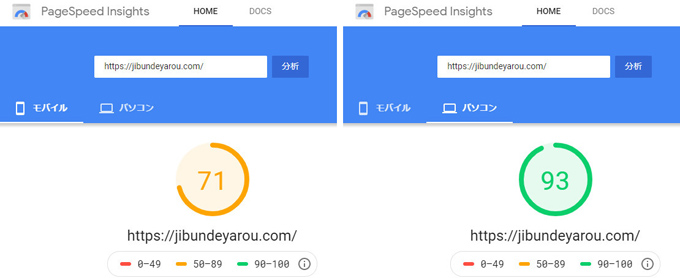
この1枚の画像だけでスコアはだいぶ改善しました。

モバイル:71 パソコン:93 まあこのくらいなら満足です。
未解決事項
Download Managerが使えない
プラグインのWordPress Download Managerを有効にするとWEBサイトの画面が真っ白になってしまいます。「CSS縮小化」を無効にすれば使えるのですが、高速化を優先してプラグインの方を無効にしました。
FontAwesome 文字化け
メニューのところにアイコンフォントを入れたのですが、「CSS縮小化」すると□に化けてしまいます。多分CSSが読み込まれないことが原因ではないかと思うのですが、何をどうすれば良いのか分かりません。

とりあえず、メニューからアイコンフォントを外しました。
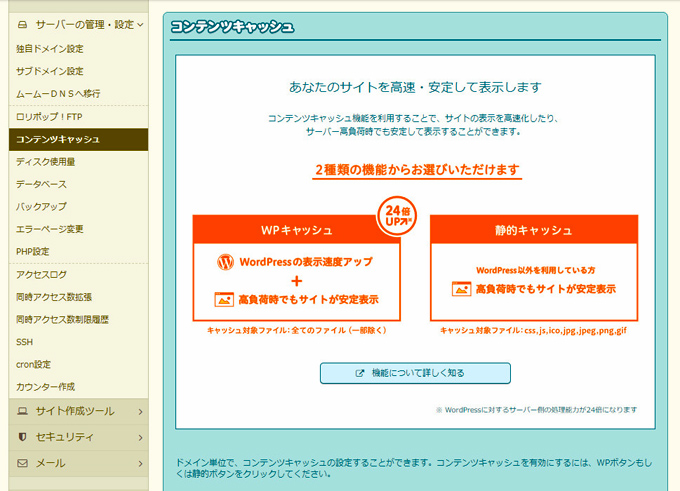
コンテンツキャッシュ
サーバー側で高速化する機能がコンテンツキャッシュです。

ロリポップにログインして、これをONにするだけなんですが、Cocoonの高速化と併用すると、効果が無いか、少し遅くなる感じです。なので、こちらはオフで使っています。
まとめ
テーマをCocoonに変えて、高速化設定を有効にするだけで、モバイルでの表示速度が1.7倍程度に高速化されました。時間が掛かっている部分を更に一つずつ潰していけば、もう少し改善できると思います。
次世代フォーマットは使われるブラウザによっては全く効果がなく、全てのブラウザで高速化できるフォーマットは今の所無いそうです。なので今の所これを弄る必要はないと思います。
未解決事項の解決方法や、何か間違いがありましたらコメントいただけると嬉しいです。



コメント